- Integrate With Flash
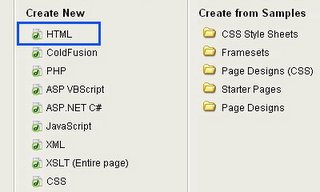
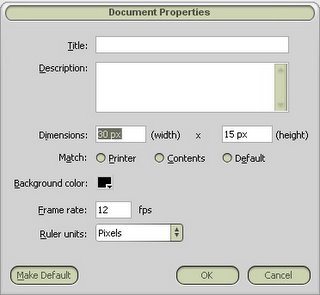
- Create New Document
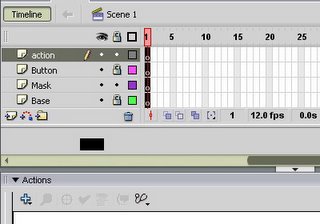
- Arrange Layer
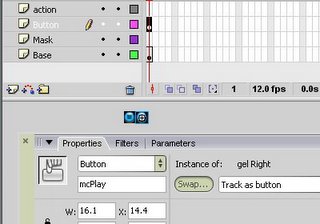
- Design Button
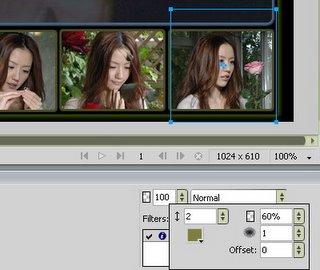
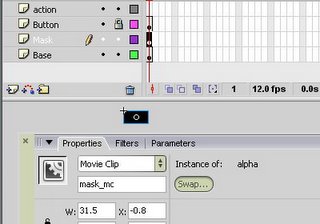
- Add Mask
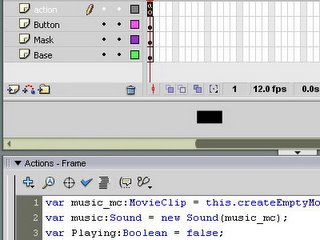
- Action Script
- Preloader(Not necessary)
Difficulty Level: Beginner
Requirements:Flash MX or higher

In this example, we want to create a simple music player. Please set the document’s size as small as possible. Don’t make it too large (The size depends on your button’s size.) We choose black as our background color, because our background image is black.

As you can see, there are four layers on our document(Base layer, Mask layer, Button layer, Actions layer)Do not change the order of each layer.

We just use the common library's button. If you don’t like that style of button, you can design it yourself. Don't forget to give each button a name, later, we will use the actionscript to handle the buttons by the instance name.

We need a mask to hide our buttons, so the size of mask should be large than those two buttons.

Saving the following script as a "player.as" file:
| var music_mc:MovieClip = this.createEmptyMovieClip("music_mc", this.getNextHighestDepth()); var music:Sound = new Sound(music_mc); var Playing:Boolean = false; var dir:Number = 0; var speed:Number = 10; mask_mc._alpha = 100; mcPlay._alpha = 0; mcStop._alpha = 0; function music_play():Void { index = "music"+(random(8)+1); music.attachSound(index); music.setVolume(70); music.start(0, 1); } music.onSoundComplete = music_play; mcPlay.onPress = function():Void { if (Playing == false) { music_play(); Playing = true; } }; mcPlay.onRollOver = function():Void { dir = -1; }; mcPlay.onRollOut = function():Void { dir = 1; mcPlay._alpha = 0; mcStop._alpha = 0; }; mcStop.onPress = function():Void { music.stop(); Playing = false; }; mcStop.onRollOver = function():Void { dir = -1; }; mcStop.onRollOut = function():Void { dir = 1; mcPlay._alpha = 0; mcStop._alpha = 0; }; mask_mc.onEnterFrame = function():Void { var temp:Number = mask_mc._alpha+speed*dir; mask_mc._alpha = Math.min(100, Math.max(temp, 0)); if (mask_mc._alpha == 0) { mcPlay._alpha = 100; mcStop._alpha = 100; } }; stop(); |

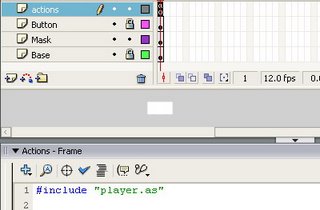
Add the script "#include "player.as"" on actions layer frame 1.
Do I need a preloader for my music player. If your start page is located on web server and the server is not fast. Particularly, when the size of flash player is too large. Thus, a flash preloader is necessary.
Creating a flash preloader is quite easy, because I have write down the scripts in "preload.as" file. You just need include this file in your flash preloader, and you will get a very simple flash preloader.
Here is the demonstration of Flash Music Player
"Due to the difference of environment setup, your player may not working properly. If you have any questions, comments or would like to show your work, feel free to post on the blog.