- Integrate with Dreamweaver
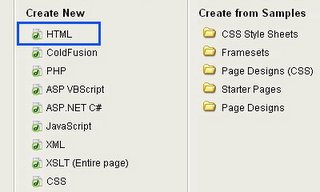
- Create New Page
- Load Image as Background Image
- Insert Table
- Insert Favorites Link
- Hide Scroll
- Finish

In this example, we just need to create HTML page, however, you can create another kind of page, if you are familiar with those language.


We use table tool to format our page. After inserting table, please remember to set the border value to 0 and the border edge would be hidden.

Changing the color and font you like, and don’t forget to set the target to “_blank”.

In order to hide the scroll, we insert the script (scroll=”no”).

Congratulation! You have finished to creating your own start page. If you want to integrate with Flash, see the Part-III, I will tell you some simple skill about Flash.


No comments:
Post a Comment